jQueryプラグイン「Scroll me」を使用したスライドエフェクトを試してみた話
はじめに
「Scroll me」とは、Webページに単純なスクロール効果の追加ができるjQueryプラグインです。
プラグインの設置をした後はhtmlファイルで挙動の調整ができる(jQueryを編集する必要が無い)ので、非常に操作がしやすいのが特徴です。
今回は画像を右から左へスライドさせるエフェクトに特化して試していますが、スライド以外にも「透過度を変更させる」「拡大・縮小させる」「回転させる」等のエフェクトを実装することができます。
今回やりたいこと
- 「Scroll me」を使用したスライドエフェクトを実装する
- オプション値を変更させた際の挙動変化を確認する
目次
- 「Scroll me」をインストールする手順
- 「Scroll me」を実装してみる
- 「Scroll me」のオプションについて
「Scroll me」をインストールする手順
「Scroll me」の実装手順は以下のとおりです。
「Scroll me」へアクセス

「Scroll me (http://scrollme.nckprsn.com/)」へアクセスして、右上の「Download on GitHub」をクリックします。
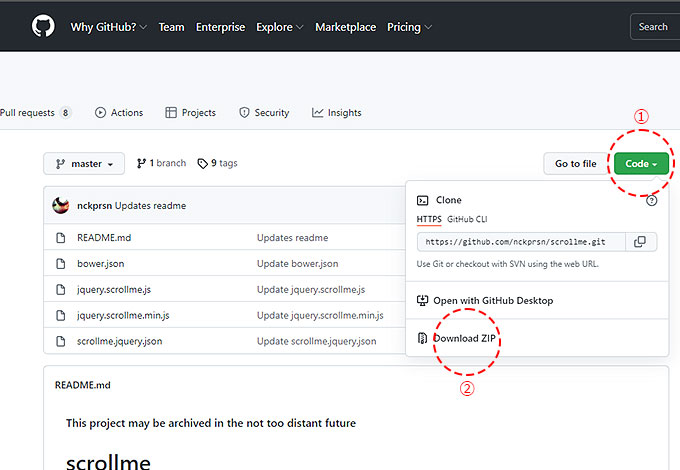
ファイルのダウンロード

GitHubの画面右上にある「Code」をクリックして、「Download ZIP」をクリックしてファイルをダウンロードします。
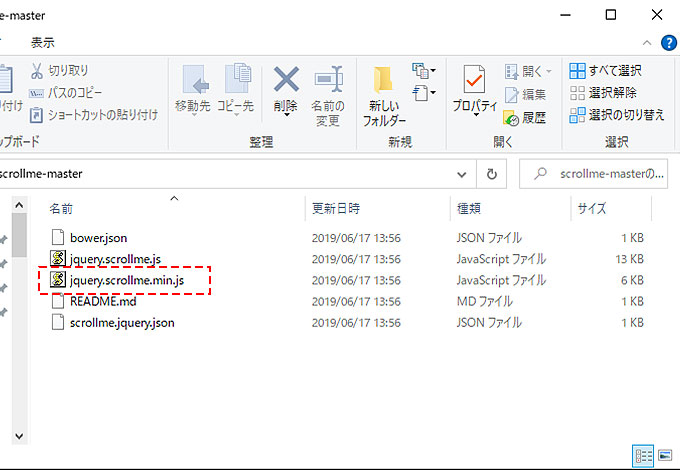
ファイルの格納

上の画像は、ダウンロードした「scrollme-master」のファイル一覧です。
この中で必要なのは、「jquery.scrollme.min.js」です。

「jquery.scrollme.min.js」を格納します。
私のサイトでの例ですが、私の場合はjsフォルダを作成し、その中に格納しています。
「Scroll me」をhtmlファイルに読み込ませる
格納したjquery.scrollme.min.jsを呼び出すため、htmlファイルに以下を追記します。
追記する場所は、</head>の上の行か、</body>あたりに挿入します。
HTML
・・・・・・ <script src="js/jquery.scrollme.js"></script> </head> ・・・・・・
jQueryライブラリを読み込ませていない場合は、jQueryライブラリも挿入して下さい(以下のようになります)。
HTML
・・・・・・ <script src="js/jquery.scrollme.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script> </head> ・・・・・・
ここまでできれば準備完了です。あとはhtmlのエフェクトを掛けたい箇所に書き込んでいくだけです。
「Scroll me」を実装してみる
「Scroll me」を実装する場合、HTMLファイルに以下のように記述します。
HTML(例)
・・・・・・ <div class="scrollme"> <div class="animateme" data-translatex="-770" data-from="1" data-to="0" data-when="enter"> <p>テキストテキスト</p> </div> </div> ・・・・・・
「scroll me」の仕様として、エフェクトをかけたい箇所はdiv class="scrollme"とdiv class="animateme"で囲みます。
それ以下のdata-translatex等はアニメーションの挙動を制御するオプションです。
簡単に説明すると以下のような感じです。
オプション
| 機能 | 概要 |
|---|---|
| data-translatex | アニメーションの移動距離 |
| data-from | スクロールの開始位置 |
| data-to | スクロールの終了位置 |
| data-when | スクロールが開始される表示領域の位置 |
例えば、テキストをスライドさせたい場合はdata-translatex="1060"のように記述します。
「Scroll me」のオプションについて
「Scroll me」のエフェクトには様々なオプションがありますが、今回は対象をスライドさせる方法のみ紹介します。
アニメーションの移動距離(data-translatex)
スライドさせたい距離を設定する場合はdata-translatexを使います。
data-translatex="-770"のように書き、数値の単位はピクセルです。
この場合は、「スクロールすると対象物が-770ピクセル移動する」という設定になります。
この数値が正の場合は下にスクロールするごとに右方向へスライドし、負の場合(マイナスの場合)は左方向へスライドします。
デモはこちらアニメーションの開始・終了位置(data-when)
アニメーションの開始・終了位置を制御する場合はdata-whenを使用します。
対象がビューポート(表示領域)のどの部分に入った時にアニメーションを開始するかを制御します。
data-when機能
| オプションの値 | 概要 |
|---|---|
| data-when="enter" | コンテナの上部がビューポートに入るときから出るときまで |
| data-when="exit" | コンテナの下部がビューポートに入るときから出るときまで |
| data-when="span" | スクロールの終了位置 |
| data-when | コンテナの上部がビューポートに入るときから下部が出るときまで |
公式サイトではこのように書かれていましたが、文章だけではピンと来なかったのでそれぞれのデモを作ってみました。
デモはこちらスクロール境界内の開始・終了位置(data-from、data-to)
スクロール境界内の開始・終了位置に関するオプションはdata-fromとdata-toを使います。
公式サイトでは、「アニメーション化されたプロパティは、そのfrom位置までデフォルト値に設定され、スクロールがそのto位置に進むにつれて、オプションで定義された値に遷移します。」と書かれています。
値は0~1を使って制御します。
data-fromは、1に近づけるほどエフェクトの開始位置が上(遅く)になり、data-to0に近づけるほどエフェクトの終了位置が下(早く)になるようです。
data-fromが起点でdata-toが終点になりますが、これも文章だけではピンと来なかったのでデモを作ってみました。
イージング機能に関するオプション(data-from、data-to)
エフェクトのイージングについてはさらっと紹介だけさせて下さい。
イージング機能に関するオプションは以下のとおりです。
data-easing機能
| オプションの値 | 概要 |
|---|---|
| data-easing="easeout" | 突然開始し、段階的に停止します(デフォルト) |
| data-easing="easein" | 徐々に開始し、突然停止します |
| data-easing="easeinout" | 開始し、徐々に停止します |
| data-easing="linear" | 緩和なし |


