WordPressのコードエディターが<p>や<br>を勝手に入れたり消したりするのと戦った話
はじめに
まさに表題のとおりで、WordPressのコードエディターにはタグを自動整形する機能がついています。
この機能のせいで、書いたコードの<p>や<br>タグが勝手に消去されてしまいます。
HTMLの知識が無い方に対しては便利な機能なのでしょうが、エンジニアからすると逆に不便極まりない機能だと思います。
なぜ自動整形のON・OFFを切り替える機能を持たせないのか、と不思議に思いながらWordPressと対峙していました。
そして本日遂に、色々なサイトを探りつつWordPressとの戦いに勝利する事ができましたので、その方法を紹介します。
目次
それまでに行っていた対策
これは解決策が見つかる前の話です。
根本的な解決策が分からない間、私は「コードエディターにコードを書くから自動整形される」という考えに至り、「コードエディターじゃない箇所にコードを書く方法」を思いつきました。
具体的にはプラグイン「Advanced Custom Fields」を使ってコードエディター以外の場所に投稿用のカスタムフィールドを作り、そのフィールドを読み込むことで自動整形されないHTMLを出力させていました。
いちおうこの方法でも自動整形は回避できるのですが、WordPressの本来の使い方から逸脱しているのでいつかは根本的な対策を練る必要があるなと常々感じていました。
それと、普段私はショートコードを使わないのでよく分かりませんが、この方法だと恐らくショートコードが使えないです(phpの書き方が悪かったのかもしれませんが、使えませんでした)。
私はショートコードを使いたかったので、別の方法を模索する事にしました。
「ビジュアルリッチエディター」を無効化する
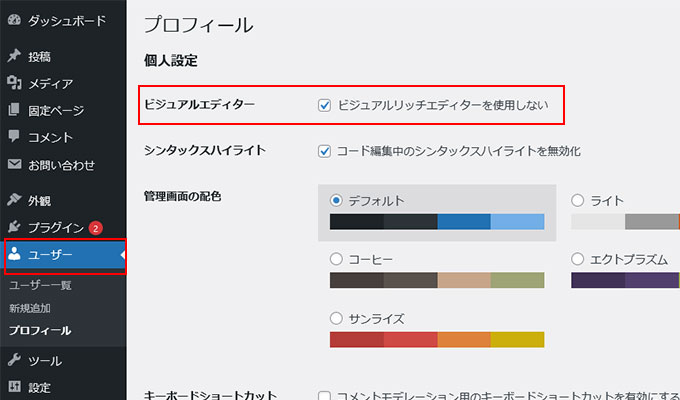
最初にWordPressの「ビジュアルリッチエディター」を無効化しました。
「ビジュアルリッチエディター」とは、HTMLを知らない人でもWordPress上で直感的にテキストや画像の挿入・色の変更などが行える初心者に優しい機能です。
私の場合、htmlを別のツールで記述してそれをエディターに貼り付ける形で作成しているのでビジュアルエディターは不要ですし、このやり方だとWordPressのブロックエディターも使いづらくて回避していました。
また、コードエディターからビジュアルエディターに切り替える際にコードが自動整形されてしまいます。
「ビジュアルリッチエディター」無効化の方法ですが、WordPressの変種画面から「ユーザー」→「プロフィール」の中にチェックボックスがあります。

これでコードエディターとして使用できるようになり、使いやすくなりました。
エディターに「カスタムHTMLブロック」を追記する
次に、エディター内のコードを「<!– wp:html –> <!– /wp:html –> 」で囲むという物を知りました。
これは「カスタムHTMLブロック」と呼ぶそうで、この中にHTMLのコードやJavaScriptを記述できるそうです。
HTML
<!-- wp:html --> この間にHTMLを記述します <!-- /wp:html -->
という訳でカスタムHTMLブロックでHTML(JavaScriptも)を囲んでみたのですが、なるほどたしかに<p>や<br>が消されなくなりました。
しかし今度はJavaScriptの箇所等に勝手に<p>や<br>が追記されるようになってしまいました。
HTML(再現)
<p><script><br /> JavaScriptの内容<br /> </script></p><br />
こんな感じです。
これでは意味が無いので、今度は<p>や<br />が自動挿入されなくなる方法を探しました。
functions.phpに「remove_filter」を追記する
以前から知ってはいたのが「functions.phpに「remove_filter」を追記する」という方法。
以下を記述することでテキストエディターの自動成形機能が無効化されるという物で、早速記述してみました。
function.php
remove_filter('the_excerpt', 'wpautop');
無効化されるハズなのですが、私の環境では変化がありませんでした。
テンプレートに「remove_filter」を追記する
次に知ったのが、今度はfunction.phpではなくページのテンプレートに「remove_filter」を追記すると言う方法でした。
function.phpの時同様に以下を挿入します。
(私の場合はsingle.phpに挿入しています)
single.php
remove_filter('the_excerpt', 'wpautop');
これを挿入すると、カスタムHTMLブロックで生成されていた<p>や<br />タグが生成されなくなりました。
まとめ
長々と書きましたが、WordPressのコードエディターが持つタグ自動整形機能を無効化するには、以下の方法が有効なようです。
- コードエディターに「カスタムHTMLブロック」を記述する
- テンプレートのphpに「remove_filter」を記述する
なお、コードエディターにカスタムHTMLブロックをコピペで記述する場合は、間に何か文字を記述しておかないと閉じタグが勝手に消されるみたいです。
参考にさせて頂いたサイト群
参考2:知らないと恥ずかしい!WordPressで自動挿入されるpタグを自動挿入させない方法
などなど。
大変参考になり助かりました。この場を借りて御礼申し上げます。

