Dreamweaverのインデント処理を効率化したくて覚えた設定とショートカット
はじめに
私はWebオーサリングツールはDreamweaverを使用しています。
(実際、これまで「Brackets」「Atom」「VScode」と経由して現在に至っています)。
オーサリングツールは非常に便利なのですが、便利ゆえにさらに作業の効率化をはかりたい、と思うのも事実。
私の場合は現状のDreamweaverにおいてコードのインデント処理が特に面倒で、できればインデントや改行を無視して書きたいと思ってしまいます。しかし、それをすると後々コードを修正するのが大変です。
とはいえ、都度インデントを整えるのも時間がかかって大変ですし、個人的に常々思うのが、マウスとキーボードを持ち替えるのも面倒に感じていました。
マウスカーソルを動かしてクリックしてEnerを押して、またマウスを持って・・・というのが苦痛といっても過言ではありません。
この問題をなんとかして効率化したくて行ったのがDreamweaverの機能「ソースフォーマットの適用」です
ただし、ただ実行するだけだと不十分で、事前準備等が必要になりますので、参考までに私が行った方法をご紹介します。
目次
「ソースフォーマットの適用」とは?
「ソースフォーマットの適用」とは、簡単に説明するとバラバラに記述されたコードのインデント処理を自動で整えてくれるDreamweaverの機能です。
とても便利な機能なのですが、初期設定のままソースフォーマットの適用を実行するとインデント幅が短くなりがちなので、環境設定でインデント幅を調整します。
「ソースフォーマットの適用」の事前準備
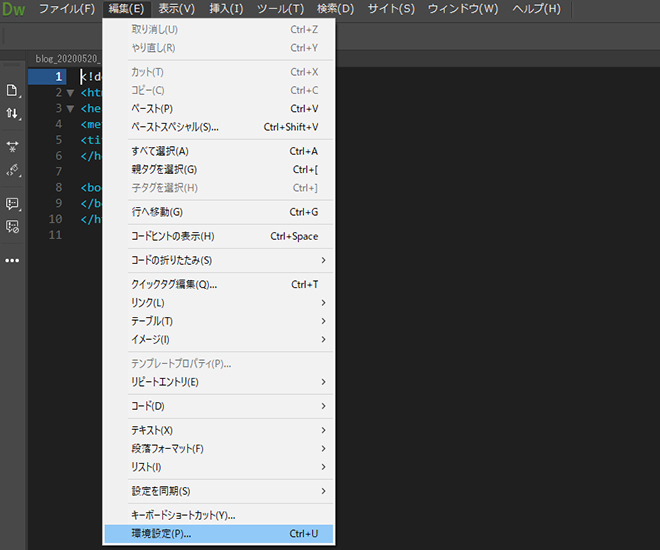
「編集」メニューから「環境設定」を選択

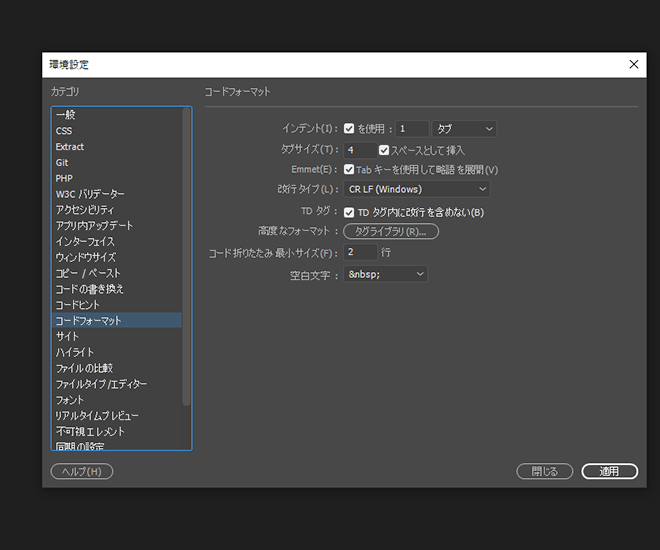
項目「コードフォーマット」の「インデント」「タグサイズ」を変更
初期設定がどうなっていたか覚えていないのですが、インデント:1タブ(インデントをタブ何個分取るか)、タブサイズ:4スペース(1回のタブでスペース何個分のインデントを取るか)で良いはずです。
これで手動でのインデントと「ソースフォーマットの適用」でのインデント幅が一致するはずです(一致しない場合は適宜調整をしてみて下さい)。

事前準備はこれでOKです。次からは「ソースフォーマットの適用」の使い方を紹介します。
「ソースフォーマットの適用」の使い方は2種類あります。どちらも結果は同じですので、やりやすい方を使うと良いと思います(といいつつ、その後に別の方法ご紹介します)。
「ソースフォーマットの適用」の使い方 その1
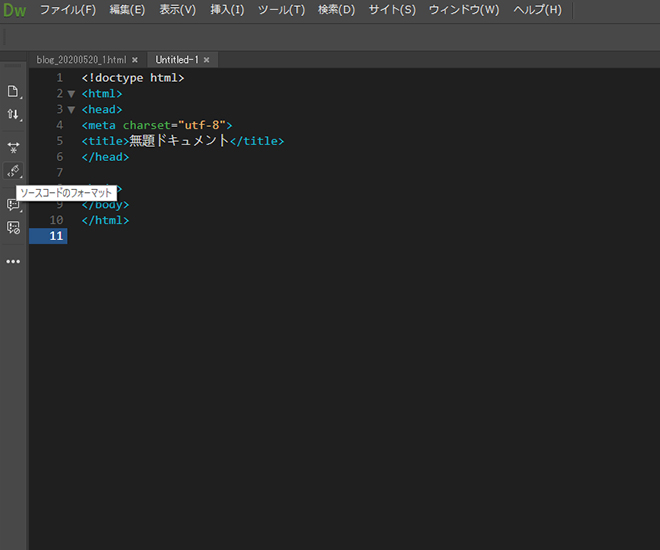
画面左側の「ソースコードのフォーマット」をクリック

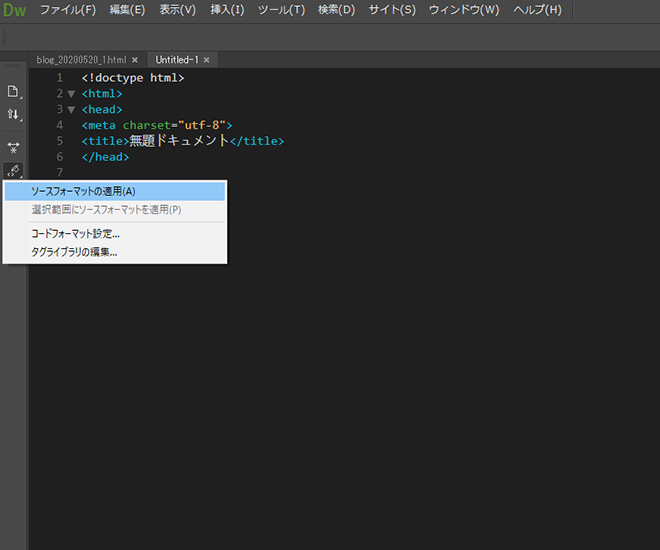
「ソースフォーマットの適用」をクリック

これで「ソースフォーマットの適用」が実行されます。

もし左側にメニューが表示されない場合は、「ウィンドウ」メニューの「ツールバー」「一般」の順に選択をすればメニューが表示されます。
「ソースフォーマットの適用」の使い方 その2
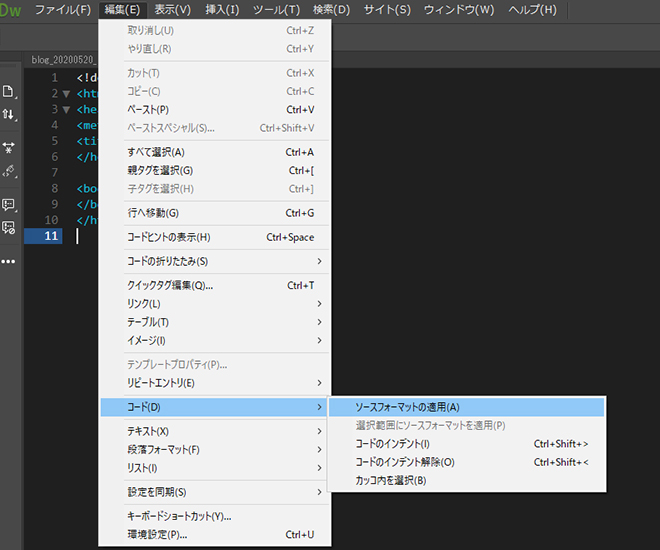
「編集」メニュー「コード」「ソースフォーマットの適用」を選択

これでも「ソースフォーマットの適用」が実行されます。
実際に私が使っている方法
上記2パターンのいずれかで「ソースフォーマットの適用」が実行できるのですが、正直どちらもマウスの移動が多いので、頻繁に行うにはしっくりきません。
そこで私はキーボードショートカットを利用して、マウスを使わずに操作しています。
以下の手順で操作することで、キーボード操作だけで「ソースフォーマットの適用」が実行でき便利です。
「ソースフォーマットの適用」を実行するキーボードショートカット
(1)Alt+Eで「編集」メニューを呼び出す。
(2)Dでメニュー内の「コード」を呼び出す。
(3)Aでソースフォーマットの適用を実行。
以上です。
これを覚えてからは、ある程度コードを書いてキーボードショートカットで「ソースフォーマットの適用」を実行するようになり、作業の効率化が実現できたと実感しています。


