JavaScriptで要素が特定の位置に達したらclassを付与する方法
はじめに
今回は、JavaScriptで「要素が特定の位置に達したらClassを追加する方法」を紹介します。
例えば「ブラウザ画面の高さの半分になったらテキストや画像を表示させる」という使い方で、Webサイトに動きをつけることができます。
この手法はどちらかというとjQueryの方がメジャーかもしれませんが、JavaScriptでももちろん可能です。
仕上がりイメージ
下のボックス内のテキストが画面の半分の高さまで達すると、テキストカラーが赤色に変化します。
このテキストが赤くなります
目次
ブラウザウインドウと要素の高さを取得する
作成するJavaScriptの大まかな流れは以下のとおりです。
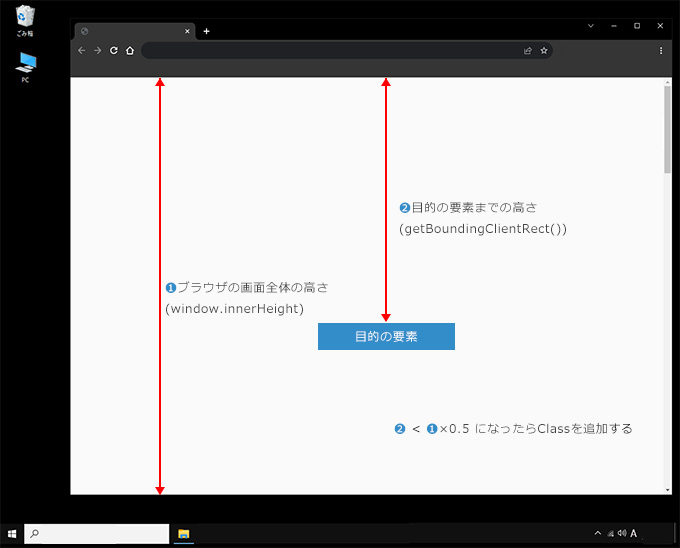
- ブラウザの画面全体の高さを取得する
- ブラウザの上端から目的の要素までの高さを取得する
- ❷の値が❶より小さくなったら要素にclassを追加する
「目的の要素の値がブラウザの高さより小さくなったらClass追加する」とありますが、実際に「要素がブラウザの高さより小さくなる」と設定すると、要素が画面上に現れた時点でClassが追加されてしまいます(変化が分かりにくくなる)。
そこで、今回の例では❶は「ブラウザの高さの半分の値」としました。
つまり、要素が画面の半分の高さまで到達したらClassが追加されます。
これを図で表すとこんな感じです。

今回は「要素が目的の座標(ブラウザ画面の高さの半分より小さくなる)に達したらテキストが赤色になるClassを追加する」よう設定するとし、これのソースを書いていきます。
HTML
HTMLに関しては単純にテキストを書くだけですので、特に説明はありません。
<p class="text">このテキストが赤くなります</p>
CSS
CSSについてもテキストを赤色にするClassを設定するのみですので、詳しい説明はありません。
.text_red {
color: red;
}
javaScript
JavaScriptは以下のような記述になります。
textクラスのY座標(高さ)がブラウザの高さ×0.5より小さくなったらtext_redクラスを追加してテキストを赤色にします。
また、textクラスの座標がそれよりも大きくなった時はtext_redを削除します。
window.addEventListener('scroll', function() {
const element = document.getElementsByClassName('text');
const window_height = window.innerHeight; //現在のブラウザの高さを取得する
for ( i=0; i<element.length; i++) {
const element_height = element[i].getBoundingClientRect().bottom; //要素の位置(座標)を取得する
if(element_height < window_height*0.5 ) {
element[i].classList.add('text_red');
} else {
element[i].classList.remove('text_red');
}
}
});
今回のJavaScriptで使用する主なメソッド等を説明します。
使用するメソッド
| メソッド | 概要 |
|---|---|
| addEventListener | イベントが発生した時に実行される関数。 今回のイベントはスクロール(scroll)によってそれ以下の行の処理が実行されるよう指示しています。 |
| window.innerHeight | ブラウザのウインドウ内部(スクロールバーを除いた)の高さを取得するプロパティ(単位はピクセル)。 スクロールバーを含める場合は window.outerHeightとなります。 |
| getBoundingClientRect() | ブラウザ表示領域の左上を(0, 0)として、対象物までの座標を取得するメソッド。.bottomとすれば「要素の下端」、.topとすれば「要素の上端」の座標を取ります。 |
getElementsByClassNameやclassList.addについては別記事に詳細を書いていますので、そちらを確認して下さい。
当初、classList.toggleの方が便利じゃん、と思っていましたがtoggleだとスクロールごとにClassが追加・削除されてしまいます。
できあがったもの
下のボックス内のテキストが画面の半分の高さまで達すると、テキストカラーが赤色に変化します。
このテキストが赤くなります
おまけ
ちなみに、window.innerHeightとgetBoundingClientRect()の値を実際に出力してみるとこうなります。
現在開いているブラウザのウインドウの高さは(px)です。
(ブラウザの高さを変更後スクロールしてみてください)
↓の行の要素の高さを取得しています。
上端は 下端はです。
JavaScriptは以下のように記述します。
javaScript
❶ブラウザのウインドウの高さを取得して出力するスクリプト
window.addEventListener('scroll',function() {
const browser_height = document.getElementsByClassName('text_coordinate');
for(x=0; x<browser_height.length; x++ ) {
browser_height[x].textContent = window.innerHeight;
}
})
❷ブラウザ上端から要素までの高さを取得して出力するスクリプト(上端を取る場合)
window.addEventListener('scroll',function() {
const element_height_top = document.getElementsByClassName('element_top');
for(y=0; y<element_height_top.length; y++ ) {
element_height_top[y].textContent = element_height_top[y].getBoundingClientRect().top;
}
})


