スマホのみフォントサイズが変わる謎の現象について
はじめに
自分が作ったサイトをスマートフォンで見た時「設定したフォントサイズより明らかに大きい(あるいは小さい)サイズで表示される」という現象が発生しました。
「別のClassが誤って当たってしまっているのか?」と思いましたが、思い当たるClassは見つかりませんでした。
そこで、色々と対策を調べていたらその理由と対策が分かりましたので紹介します。
目次
フォントサイズが変わる現象について
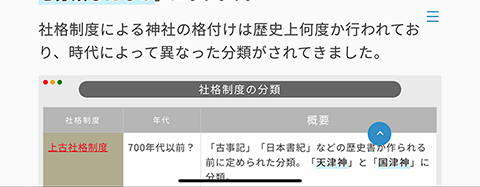
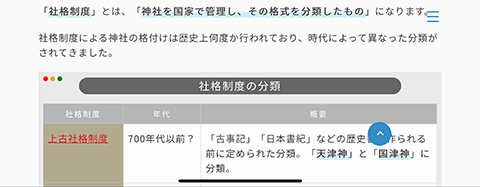
実際にこちらのスクリーンショットをご覧ください(画面はiOS用Chromeアプリのもですが、Safariでも同じように表示されます)。

このテーブルですが、CSS上では先頭行(thead)はフォントサイズを小さく設定していて、2行目以降(tbody)は全て同じサイズで設定しています。
それなのに、テーブル右の列だけ左・中列と比較するとサイズが異様に大きくなっています。
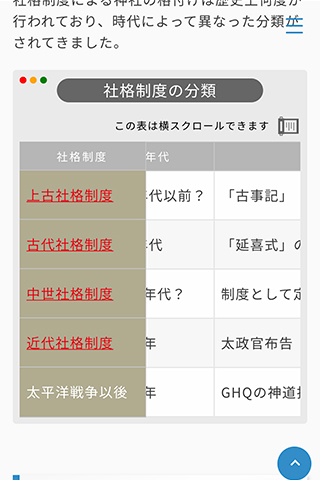
さらにコレの不可解なのは、横向きにするとサイズが変わる点です。

今度はテーブル内のテキストは同じ大きさになりましたが、本文のサイズに比べて小さくなってしまいました。
テーブルタイトルも本文より大きく設定しているのに表示は小さいです。
フォントサイズをremで設定しているのが影響したのかと思い、試しにpxで設定してみましたが結果は同じでした。
ちなみに、この現象はパソコン用ブラウザのデベロッパーツールでは発生しないため、実機で確認しないと分からず少々厄介です。
フォントサイズを変えない設定
ではなぜ「このような現象が起きるか」についてですが、どうやら「スマートフォンのブラウザにはフォントサイズを自動で調整する機能(テキスト・インフレーション・アルゴリズム)がある」そうです。
便利な機能かもしれませんが、意図しない機能が知らない内に付与されるのには困りものです(ほかにも電話番号に自動でリンクが設定されるとか)。
という訳なので、「フォントサイズが勝手に変わる現象」を解消するには「フォントサイズの自動調整機能を無効」にすれば良いです(厳密には無効ではありませんが)。
やり方としては、CSSにtext-size-adjust:100%;を追加するだけで良いです。
text-size-adjustは「ブラウザのテキスト調整機能」を調整するプロパティで、設定できる値は以下のとおりです。
text-size-adjust

| 値 | 概要 |
|---|---|
| text-size-adjust : auto ; | ブラウザの自動調整機能を有効にする |
| text-size-adjust : none ; | ブラウザの自動調整機能を無効にする |
| text-size-adjust : **% ; | フォントサイズを拡大する割合(%)を指定する |
ただし、text-size-adjust:none;にしてしまうと、閲覧者側でテキスト全体のサイズを変えようとしても機能しなくなります。
text-size-adjust:100%;ならデフォルトの拡大率を変えず、閲覧者側でテキストサイズの変更ができます。
この設定はページ全体に効かせたいのでhtmlとかbodyとかに設定すれば良いかと思います(私はhtmlに設定しています)。
CSS
html {
text-size-adjust:100%;
-webkit-text-size-adjust:100%;
}
できあがったもの
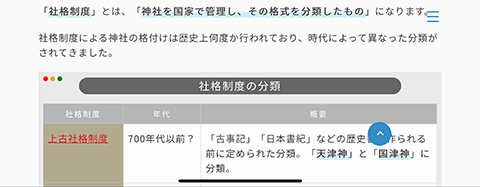
上記CSSを設定した後のスクリーンショットは以下のとおりです。

テーブル内のテキストが全て同じ大きさになりました。
画面を横にするとこんな感じです。

本文とテーブル内のテキストが同じ大きさになり、テーブルタイトルも本文より大きくなりました。
良い事ばかりではありません
さて、ここである点に気付きました。
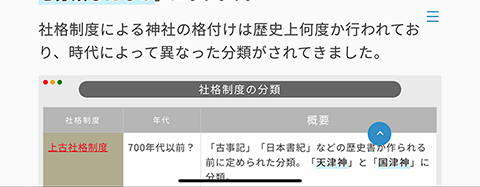
設定する前後のスクリーンショットをもう一度ご確認ください。
設定前のスクリーンショット

設定後のスクリーンショット

設定前は横向きにすると本文のテキストサイズが少し大きくなっていたのですが、設定後には横向きにしてもフォントサイズは縦向きの時と同じになりました。
今回の設定で不自然な拡大は解消されましたが、「横向きの時は少しテキストサイズを大きくしたい」という場合は、他に方法があるのかもしれません。


