【初心者向け】PHPで共通パーツ(テンプレート)を作る方法(注意事項あり)
はじめに
私はWEBサイトをコーディングする際、元来「Adobe DreamWeaver(以下DW)」を使用してきました。
DWでヘッダーやフッターなど全ページ共通のパーツを作成・管理する場合、「テンプレート機能」を使用するのが一般的です。
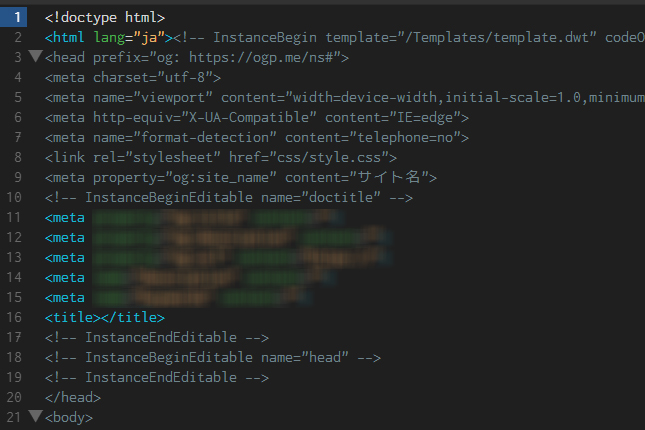
この機能を使うと、テンプレート用のファイルが作成されます。個別のhtmlファイルのソースにも、その部分がテンプレートである事を示す記述が挿入されます。

私一人がサイトを管理する場合はこれで問題ありません。
しかし、例えば、あるサイトを複数人で管理するとします。DWを使わないメンバーが管理した場合、「テンプレート機能」だと不要なコードを見てしまう事になります。
また、この人がコードを編集するのは「テンプレートファイル」ではなく「生のhtmlファイル」となるため、その後のメンテナンスに齟齬が出てしまう、と考えるようになりまいた。
という訳で、DWを使わずに「テンプレート機能」と同じ作り方が無いか調べた結果、PHPで可能という事が分かりましたので、その方法を紹介します。
目次
PHPで共通パーツ(テンプレート)を作る方法
PHPで共通パーツ(テンプレート)を作る場合の手順としては以下のような流れになります(私のやり方です)。
- htmlでmeta・ヘッダー・フッター含め1ページ分作成する(.phpで保存)
- ❶から共通パーツのソースを切取り、別ファイルに貼付ける(.phpで保存)
手順を追って説明します。
まず「❶htmlでmeta・ヘッダー・フッター含め1ページ分作成する」ですが、これはhtmlでWEBサイトをコーディングするのと全く同じです。
違うのは保存する際の拡張子が「.php」である事だけです。例えば以下のようなコードを作ったとして、「.php」で保存します。
仮に保存ファイル名を「index.php」とします。
index.php
<html> <head> <!-- メタなどを記述 --> </head> <body> <header> <p>ヘッダー(共通パーツ)です</p> </header> <main> <p>メインのコンテンツ(ページ毎に内容が異なる)です</p> </main> <footer> <p>フッター(共通パーツ)です</p> </footer> </body> </html>
次に「❶から共通パーツのソースを切取り、別ファイルに貼付ける(.phpで保存)」ですが、❶で作成したコードから共通パーツ(ヘッダー・フッターなど)を切取り、別ファイルで保存します。
この時の拡張子は「.html」でも良いですが、私は「.php」で保存しています。この方が後のメンテナンスがしやすいからです。
例えば、ヘッダー部分だけを切取る場合は以下のようになります。
仮に保存ファイル名を「header.php」とします。
header.php
<header> <p>ヘッダー(共通パーツ)です</p> </header>
この時<header></header>を含めて切取るか、<header>の子要素のみを切取るかは好みが別れる所ですが、ページによって<header>には異なるclassを指定したい、とかあれば子要素のみ切取って下さい。
私は基本的に<header></header>含めて切取っています。
同様にフッターも切取り、「footer.php」で保存します。
footer.php
<footer> <p>フッター(共通パーツ)です</p> </footer>
今回は割愛しますが、私はmetaも全ページ共通する箇所は別ファイルにしています。
作成した「header.php」「footer.php」は「common」というフォルダを作って、この中へ格納します(フォルダの名前は任意のもので良いです)。
ディレクトリ構成は以下のようになります。
- index.php
- common
- header.php
- footer.php
次に、別ファイルで保存したファイルを読込む方法を説明します。
共通パーツ(テンプレート)を読み込む
外部ファイルとして保存された共通パーツを「index.php」に読込むには「include関数」を使用します。
読み込ませたい箇所に以下を記述します。
<?php include '共通パーツのパス' ?>
include関数について
| 関数名 | 説明 |
|---|---|
| include | 指定された外部ファイルを読込む関数 |
例えば今回のディレクトリ構造の場合、「header.php」を読み込ませたい場合のパスは以下になります。
<?php include 'common/header.php' ?>
これを「index.php」に記述します。
index.php
<html> <head> <!-- メタなどを記述 --> </head> <body> <?php include 'common/header.php' ?> <!-- ここを修正 --> <main> <p>メインのコンテンツ(ページ毎に内容が異なる)です</p> </main> <footer> <p>フッター(共通パーツ)です</p> </footer> </body> </html>
同様に「footer.php」を読込ませると、以下のソースになります。
index.php
<html> <head> <!-- メタなどを記述 --> </head> <body> <?php include 'common/header.php' ?> <!-- ここを修正 --> <main> <p>メインのコンテンツ(ページ毎に内容が異なる)です</p> </main> <?php include 'common/footer.php' ?> <!-- ここを修正 --> </body> </html>
これでheaderとfooterは共通パーツとして読込まれるため、例えばヘッダーを修正したい時は「header.php」を修正すれば全ページに反映されるようになります。
注意点(特にphp初心者の方へ)
「共通パーツを読込ませたコードをPHPで保存する」だけなら上記の方法で良いのですが、PHPでコーディングする場合、以下2点の注意点があります。
- PHPは(そのままでは)ローカル環境でのブラウジングができない
- 読み込ませる側のファイルのディレクトリが変わると、共通パーツ側のパス(リンク等)が正しくなくなる
これらについての詳細と対応については、以下のページをご確認ください。



