(Windows向け)ローカル環境でPHPを確認する方法
はじめに
前回投稿「【初心者向け】PHPで共通パーツ(テンプレート)を作る方法(注意事項あり)」での最後に、「PHPは(そのままでは)ローカル環境でのブラウジングができない」と書きました。
そのままでPHPファイルをブラウジングしようとすると、以下のように表示されます。

「そのままでは」と書いてあるとおり、何かしらをすればローカル環境でもPHPファイルがブラウジングできるようになります。
今回は「XAMPP」というツールを使用したPHPファイルの確認方法を紹介します。

目次
XAMPPとは
「XAMPP(ザンプあるいはジャンプと読むそうです)」とは、公式サイトには「XAMPP は最も人気のある PHP 開発環境です」「XAMPP は、完全に無償で MariaDB、PHP、および Perl を含んだ、簡単にインストールできる Apache ディストリビューションです。XAMPP オープン ソース パッケージは、インストールと利用が非常に簡単できるよう設定されています。」と書かれてあります。
「ディストリビューション」とは「主にLinuxが動作できる環境を構築するためのパッケージ製品」という意味のようです。
いまいちピンと来なかったのでWikipediaを見てみると「ウェブアプリケーションの実行に必要なフリーソフトウェアをパッケージとしてまとめたもので、apachefriends.orgから提供されている。主として開発用あるいは学習用ではあるが、イントラネットなどにおいて実運用環境として使われることもある。」と書いてありました。
PHPやそれ以外のWEB開発にも必要なソフトウェアを開発用にまとめた物、という所ですかね。
PHP以外にも様々なWEB開発に活用できそうですが、今回は「ローカルでのPHPファイルの確認」に絞ったお話なので割愛します。
XAMPPのインストール手順(Windowsの場合)
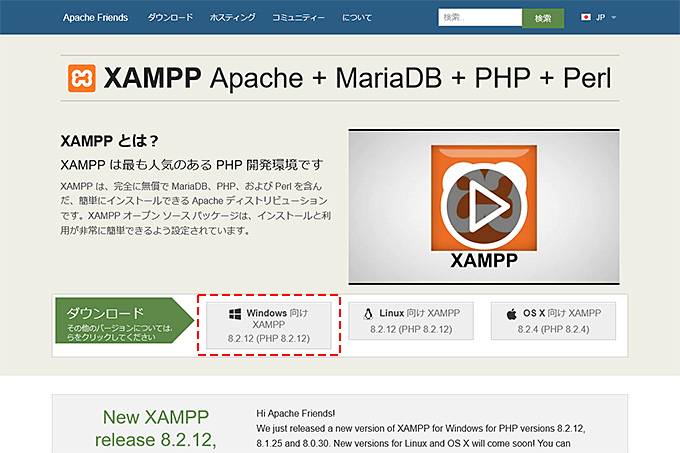
「XAMPP公式サイト(日本語ページ)」にアクセスし、「Windows向けXAMPP」のボタンからインストーラーをダウンロードします。


ダウンロードが完了したら、XAMPPをインストールします。
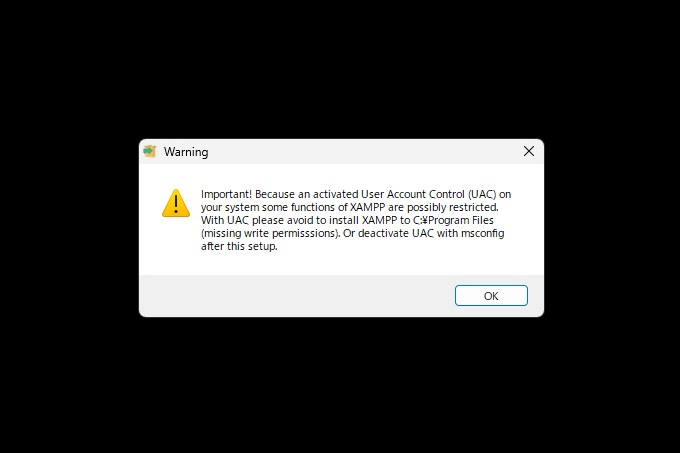
インストーラーを起動したら「Warning」というダイアログが表示されました。

ざっくりとした意味は「ユーザーアカウントコントロール(UAC)されたPCだとXAMPPの機能の一部が制限される可能性があるからCドライブの『Program Files』フォルダにインストールするのは避けてください。」でしょうか?英語はよく分かりませんが。
とりあえず「OK」クリックで先に進められ、インストールウィザードが表示されます。

「Next」をクリックします。
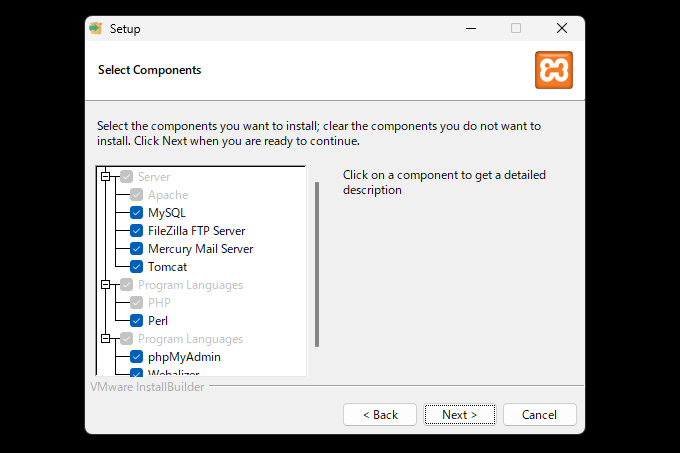
すると「Select Compnents」の画面になります。使用するコンポーネント(構成品)の選択という所でしょうか。今回はPHP以外は不要ですが、デフォルトのチェックのままで進めても問題ありません。

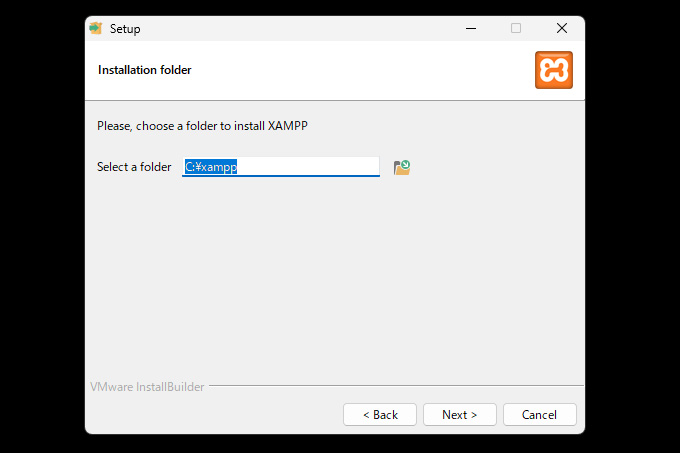
次がインストールするフォルダの選択画面。Cドライブ直下で問題ありませんので、そのまま「Next」をクリック。

「言語選択」の画面。日本語も選べるのかなと思ってウキウキしてメニューを開きましたが、英語とDeutsch(ドイツ語、らしい)しかありませんでした。
(「ドイツ語の方が得意!」とかでなければ)そのまま「Next」クリックで良いです。

すると、インストール前の確認画面になります。

「Next」をクリックするとインストールが開始され、プログレスバーが表示されます

インストールが完了すると画面が切り替わります。
チェックボックスがありますが、チェックを入れるとXAMPPが起動されます。すぐに使うとかでなければチェックを外しもかまいません。

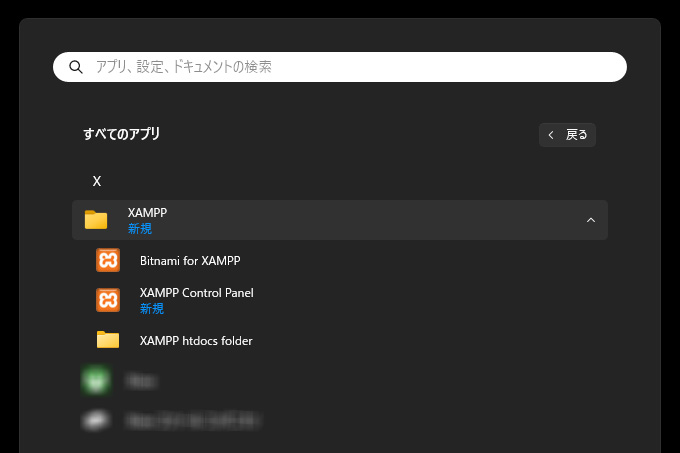
インストールが完了すると、アプリケーション一覧の中にXAMPPが表示されます。

これでインストール完了です。次は「XAMPP」の使い方について説明します。
XAMPPの使い方
先述のとおり「XAMPP」を使用する場合は「XAMPP Control Panel」をクリックしてコントロールパネルを起動します。
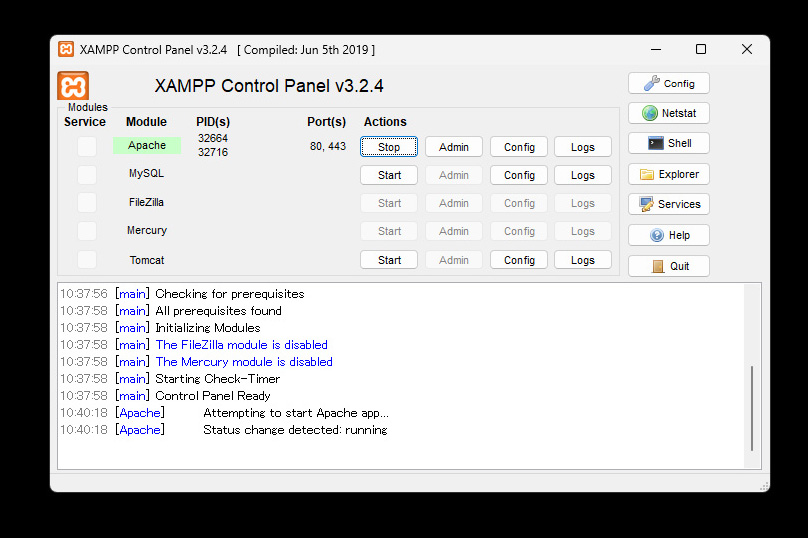
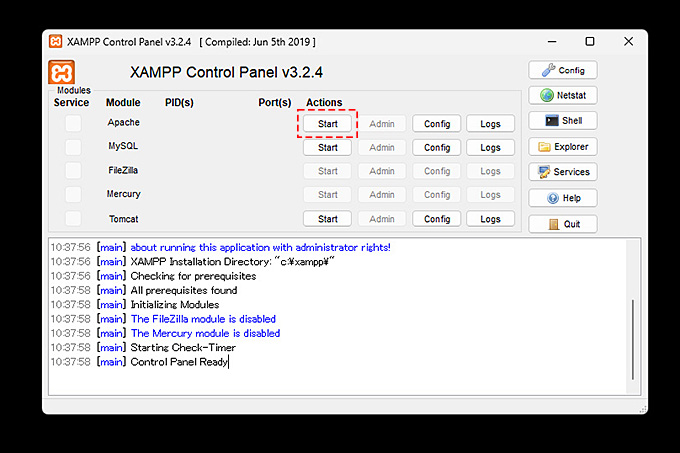
「XAMPP Control Panel」を起動すると以下のような画面が表示されます。

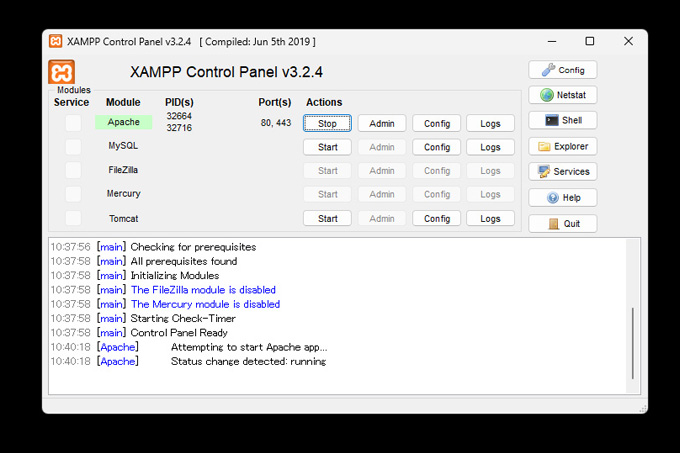
「Apache」の右側にある「Start」ボタンをクリックすると緑色に変化します。

これで、ローカル環境でPHPファイルが確認できるよになりました。と言っても、PHPファイルを格納するディレクトリに指定があります(後述します)。
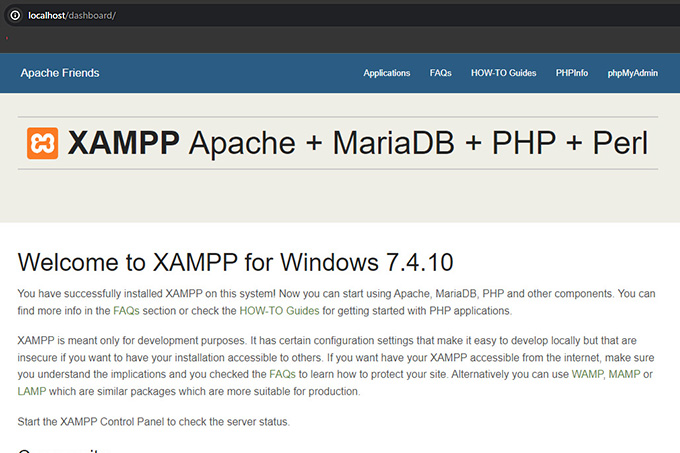
まずは本当にPHPファイルが確認できるようになったかどうか、ブラウザのURLに「localhost」と打ち込んでみてください。
ブラウザに下のような画面が表示されればOKです。

先ほど「PHPファイルを格納するディレクトリに指定がある」と書きましたが、それが「XAMPP」がインストールされているフォルダの中にある「htdocs」というフォルダです。

「htdocs」フォルダへのアクセスは、全てのアプリ内の「XAMPP htdocs folder」か、「XAMPP Control Panel」内の「Explorer」からアクセスできます。
デフォルトでは、この「htdocs」内の「index.php」がブラウザに表示されているようです。
(設定で表示先を任意のフォルダに変更できますが、実際にやってみると私にとっては都合が悪かったので元に戻しました)

「htdocs」内に確認したいPHPファイルを格納すれば、ブラウザ上でPHPファイルが確認できるようになります。
ただ、実際に見て頂いたら分かりますが、「htdocs」フォルダ内にもファイルがありますので、サイトを複数作成する場合は開発用のフォルダを作成した方が管理がしやすいです。
例えば私は「htdocs」内に「_projects(名前は任意の物でOK)」というフォルダを作り、その中にプロジェクト毎のフォルダを作っています。
フォルダ構成としては下記のようなイメージになります。
- XAMPP
- htdocs
- _projects
- project_a
- index.php
- page.php
- style.css
- images
- js
- project_b
- index.php
- page.php
- style.css
- images
- js
- project_c
- index.php
- page.php
- style.css
- images
- js
そして、作成したPHPファイルをブラウザで開くとローカル画面でもPHPが確認できるようになります。
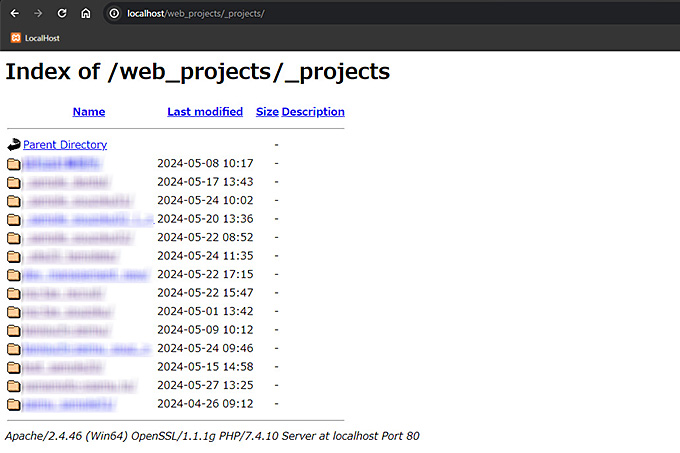
ファイルを確認する場合のURLには「htdocs」は不要で、例えば上の構成で「project_a」のサイトを確認したい場合、アドレスバーに「localhost/_projects/project_a」と入力します。
私は、ブラウザに「localhost/」と打ち込むのが面倒なので「localhost/_projects」をブラウザのブックマークに登録し、そこから確認したいサイトまで進んでいます。
(私の開発環境では「_projects」の親に「web_project」というディレクトリを作っていますが、通常なら「htdocs」直下に「_projects」フォルダを作る形で問題ありません)

HTMLファイルを確認する場合と比べて若干手間は増えますが、私はこの方法でローカル環境でPHPファイルを確認しています。


